La modification du CSS de Weebly, ainsi que l’ajout de fichiers externes est peu simple, et on passera sur les problèmes divers et variés de l’éditeur de “thèmes” comme ils disent…
Alors comment faire pour colorer la syntaxe d’un langage de programmation sur son site ?
Solution :
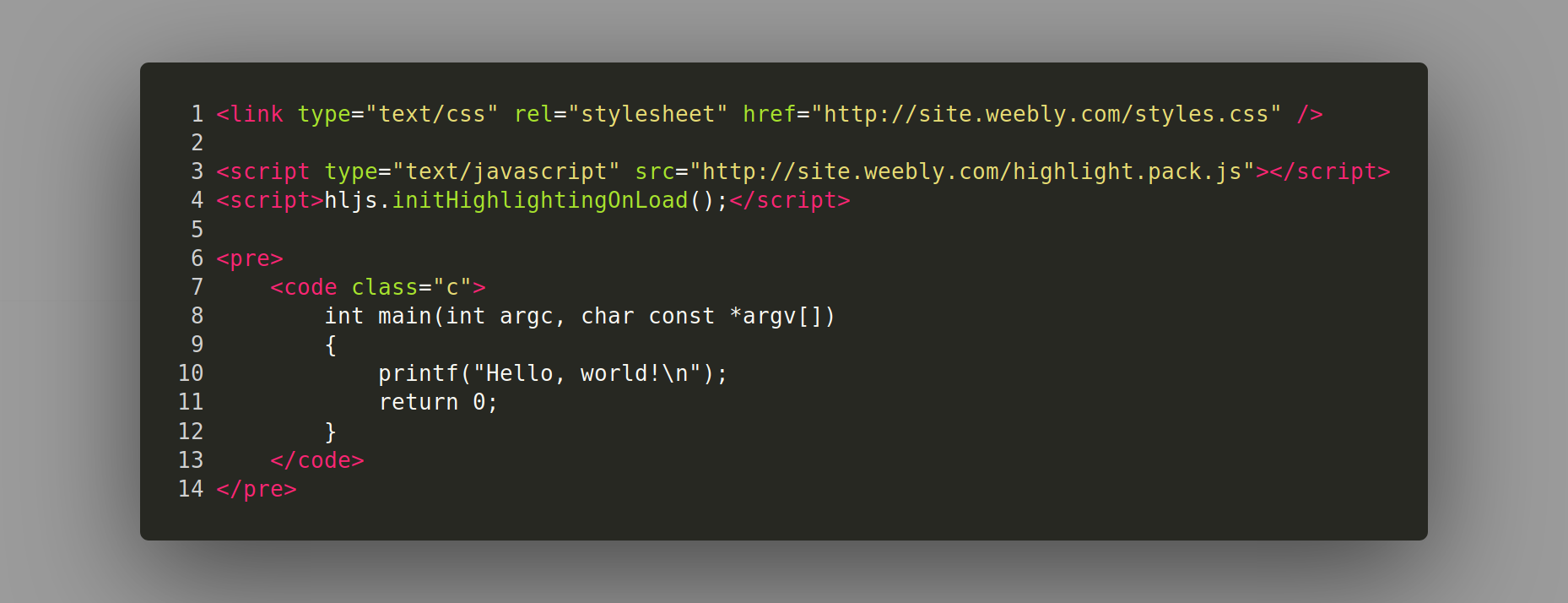
Commencez par trouver une feuille de styles CSS pour votre morceau de code, hébergez-la et copiez son lien dans la balise <link>.
Après, vous devez télécharger le pack de coloration de Highlight.js, que vous pouvez aussi hébergez, et copiez son lien dans la première balise <script>.
Initialisez ensuite la coloration à l’aide de la fonction JavaScript, indiquez le type de langage que vous utilisez, et le morceau de code se trouvant à l’intérieur des balises <code> sera coloré ![]()
Merci @MikeScops encore pour son aide ![]()